Weekly JavaScript Roundup: Friday Links 22, May 02, 2025
Another week, another batch of essential links! Whether you’re building modern frontend apps or exploring the backend with Node.js, this roundup delivers the latest articles, releases, and resources that matter. Here’s what caught our attention this week.

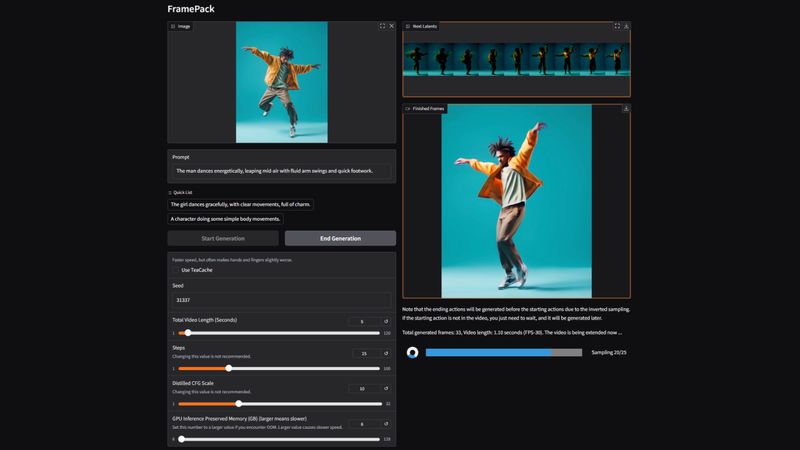
Stanford Researchers Release FramePack: Local Video Generation on Consumer GPUs

Stanford University has unveiled FramePack, a new architecture for local video generation that runs even on GPUs with just 6GB of VRAM. FramePack compresses the context of input frames to a fixed length, enabling efficient frame-by-frame prediction and generation—regardless of video duration.
Thanks to this, even large models (up to 13B parameters) can generate up to 60 seconds of video on mid-range GPUs. The team recommends using Nvidia RTX 30, 40, or 50 series with FP16/BF16 support. The RTX 3050 (4GB) won’t work; RTX 4090 achieves 1.5–2.5s per frame with TeaCache acceleration.
📜 Articles & Tutorials
Build an AI Assistant with LangGraph, Vercel, and Next.js: Use Gmail as a Tool Securely
An Illustrated Guide to Automatic Sparse Differentiation
How to Automate CI/CD with GitHub Actions and Streamline Your Workflow
Routing in Spin Apps with Hono
Supabase Authentication and Authorization in Next.js: Implementation Guide
Using CSS backdrop-filter for UI Effects
Under the Hood of NextAuth.js: A Scalable Authentication System
How to master JavaScript debugging for web apps
The Open-Source Stack for AI Agents
How to Build Autonomous Agents using Prompt Chaining with AI Primitives (No Frameworks)
How to Build a Social Learning Platform using Next.js, Stream, and Supabase
The Architecture of Grab’s Data Lake
Simplify TanStack React Query State Handling with Pattern Matching
Tailwind vs Linaria: Performance Investigation
Run Models in the Browser With Transformers.js
Semantic Search With Ollama and PostgreSQL in 10 Minutes
⚒️ Tools
WorldGen - Generate Any 3D Scene in Seconds
litlyx - Powerful Analytics Solution. Setup in 30 seconds. Display all your data on a Simple, AI-powered dashboard. Fully self-hostable and GDPR compliant. Alternative to Google Analytics, MixPanel, Plausible, Umami & Matomo.
notebooks - This repository offers a comprehensive collection of tutorials on state-of-the-art computer vision models and techniques. Explore everything from foundational architectures like ResNet to cutting-edge models like YOLO11, RT-DETR, SAM 2, Florence-2, PaliGemma 2, and Qwen2.5VL.
Sim - Sim Studio is an open-source agent workflow builder. Sim Studio’s interface is a lightweight, intuitive way to quickly build and deploy LLMs that connect with your favorite tools.
web-eval-agent - An MCP server that autonomously evaluates web applications.
Jolt AI - AI for 100K+ Line Codebases
Github Chat MCP - Use GitHub Chat with Cursor, Claude, and other MCP-compatible assistants to understand codebases instantly.
JSPad - A fast, minimal and offline-friendly web playground
Slidev - Presentation Slides in Markdown
colanode - Open-source and local-first Slack and Notion alternative that puts you in control of your data
shadcn-remover - A simple command-line tool to quickly remove Shadcn UI components from your project.
📚 Libs
beatsync - 🔊 High-precision web player for multi-device audio playback and spatial audio.
mini-photo-editor - Online webgl photo editor with effects, filters and cropping
snapdom - snapDOM captures DOM nodes as images with exceptional speed and accuracy.
milkdown - 🍼 Plugin driven WYSIWYG markdown editor framework.
Seyfert - A Framework for Building Discord Bots
file-type - Detect the file type of a file, stream, or data
⌚ Releases
openai-node v4.96.2 released - Official JavaScript / TypeScript library for the OpenAI API
llama2.c64 - Inference Llama 2 in several files of pure C but on a C64
TanStack Pacer - Framework agnostic type-safe rate-limiting and queueing utilities
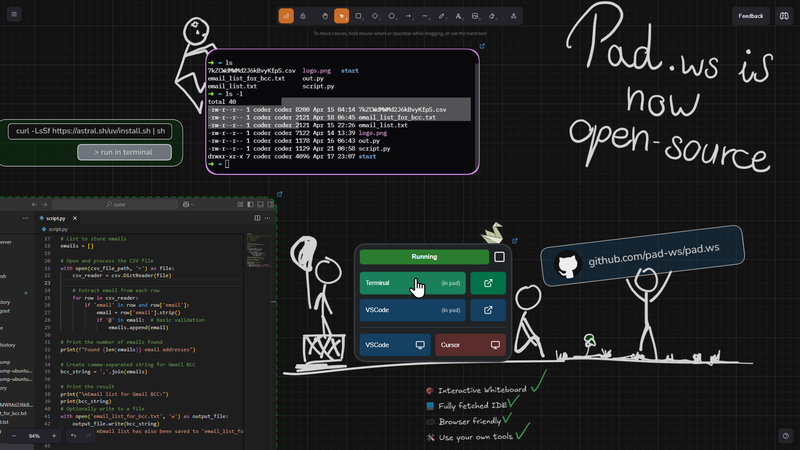
pad.ws Launches: Infinite Dev Board with Built-in Code Editor and Terminal

Developers have released pad.ws — an infinite online whiteboard tailored for programmers. It features a built-in code editor, terminal, sticky notes, and sketching tools, making it perfect for visualizing ideas alongside writing code.
The board supports Visual Studio Code and Cursor-style windows, allowing you to embed full dev environments into your workspace. It’s powered by Excalidraw (for the canvas) and Coder (for cloud-based editing).
A free demo is available, and you can also self-host it. Full setup instructions are in the GitHub repository. Note: the docker-compose.yml config is currently for local testing only.
New Docker Extension for Visual Studio Code
📺 Videos
Full Course (Lessons 1-10) AI Agents for Beginners by Microsoft
Build 25 React Projects – Tutorial
The Ultimate Next.js Dashboard Stack (Shadcn, WebSocket / SSE, OLTP / OLAP Database)
Deploy Next.js To VPS With Dokploy
Build and Deploy a Unique 3D Web Developer Portfolio with React, Three JS & GSAP
CSS Animations have a bright future
How I Build Profitable Mobile Apps SOLO (for beginners, with ai, all my secrets)
Learn AI Agents - How they Work & Build Your Own
Build an AMAZING 8-Bit Dashboard! (Next.js, v0, Shadcn, 8bitcn)
🎤 Talks & Podcasts
No content this week 😢
🗞️ News & Updates
JetBrains Releases Mellum: Open-Source AI Code Model
JetBrains has officially released Mellum, its first open-source AI coding model, on Hugging Face. Trained on over 4 trillion tokens and sized at 4 billion parameters, Mellum is optimized for code completion tasks—suggesting code based on surrounding context.
Designed for use in IDEs, AI coding assistants, and code understanding research, Mellum is licensed under Apache 2.0. It was trained using licensed GitHub code and English Wikipedia content over 20 days on 256 Nvidia H200 GPUs.
JetBrains warns that Mellum is not ready out of the box—it requires setup. While fine-tuned Python variants are available, they’re intended for evaluation, not production. The company also notes potential bias and security risks in generated code.
Google Play App Count Drops Nearly 50% Since Early 2024
According to Appfigures, the number of apps on Google Play has dropped from 3.4 million to 1.8 million since the start of 2024—a 47% decline. The cause? A sweeping cleanup driven by stricter store policies.
Google has ramped up enforcement, removing not only broken apps but also those with limited functionality or content—such as basic text editors, PDF viewers, wallpaper apps, or test builds. Apps lacking meaningful features or originality have been delisted.
Other policy changes include stricter app review standards, required testing for new developer accounts, and more manual moderation. Since the update, Google has blocked 2.36 million non-compliant apps and suspended 158,000 developer accounts linked to policy violations or malware.
Despite the purge, 10,400 new apps were launched in 2025 so far—7.1% more than the same period last year.
Devin Creators Launch DeepWiki — AI-Powered GitHub Documentation Tool
The team behind the Devin coding AI has released DeepWiki, a neural tool that turns GitHub repositories into rich, structured documentation. It also includes Deep Research, a smart search feature for querying project content.
To use it, simply replace github.com in a repo URL with deepwiki.com — or visit the site to browse over 30,000 indexed repositories. If your repo isn’t listed, you can submit it manually.
Each documentation page includes topic-based sections, source links, and visualizations like architecture diagrams (e.g., for VS Code). The integrated AI search helps users explore and understand the codebase more efficiently.
GitHub now provides a warning about hidden Unicode text
Hugging Face and Cloudflare Partner to Make Real-Time Speech and Video Seamless with FastRTC
That’s a wrap for this week’s JavaScript roundup. If you found something particularly useful or think we missed a gem, feel free to share it with us. Until next Friday—happy coding! 🚀