Weekly JavaScript Roundup: Friday Links 7, October 18, 2024

Welcome to Friday Links #7 on JavaScript Development Space! This week, we’ve curated another batch of the most insightful and useful articles, tutorials, and resources for JavaScript developers. Whether you’re a seasoned pro or just starting out, these links will help you stay on top of the latest trends and tools in the world of JavaScript. Grab your favorite beverage, sit back, and enjoy the read!
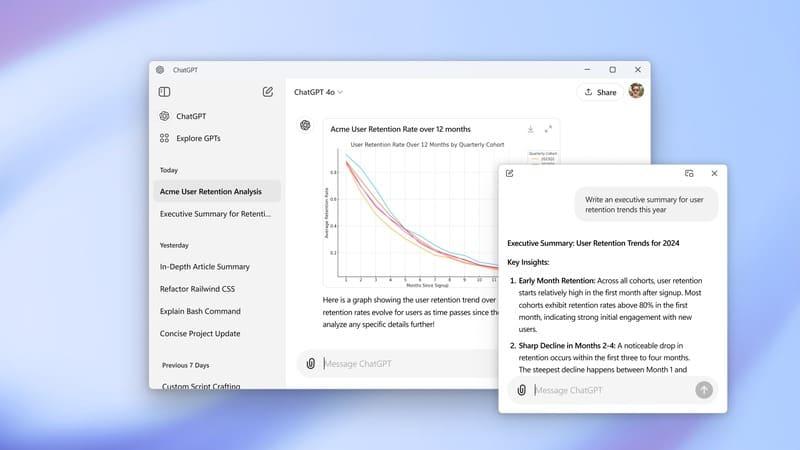
ChatGPT Now Available on Windows
OpenAI has announced the launch of a ChatGPT app for Windows, currently in testing.

The app is available to ChatGPT Plus, Team, Enterprise, and Edu users. According to OpenAI, this is an early version ahead of a full release later in the year.
The ChatGPT Windows app works on most Windows 10 computers but has some limitations. It doesn’t yet support voice commands or integrations with OpenAI’s GPT Store.
Similar to the macOS app, it can be minimized into a compact window for multitasking, supports file and image uploads, document summaries, and image generation via DALL-E 3.
📜 Articles & Tutorials
How to Build an Image Search Application With OpenAI CLIP & PostgreSQL in JavaScript
The story of web framework Hono, from the creator of Hono - We recently wrote an article about Hono, a lightweight backend framework.
Build AI-Assisted blog with AdminForth and Nuxt in 20 minutes
LocalStorage vs. IndexedDB vs. Cookies vs. OPFS vs. WASM-SQLite
Perfecting Text Input: The Art of Subtle Details
Implementing Regular Expressions in TypeScript Types (Badly)
📝 Algorithms and data structures implemented in JavaScript with explanations and links to further readings
Grab the color palette from an image using just Javascript
CSS Fan Out with Grid and @property
CSS Tricks That Use Only One Gradient
Dynamic NestJS Listeners: Discover the Power of Lazy Loading
How to use Socket.IO and build your first multiplayer game!
Creating a Smooth Card-to-Modal Transition with Vanilla JavaScript
Optimizing React Performance: Strategies to Avoid Unnecessary Re-Renders
HTML5 Input Types You May Not Be Using
Component testing in Storybook
⚒️ Tools
A CLI tool for seamless management of your Next.js applications
![]()
100+ Open Source SVG Loading Indicator Icons

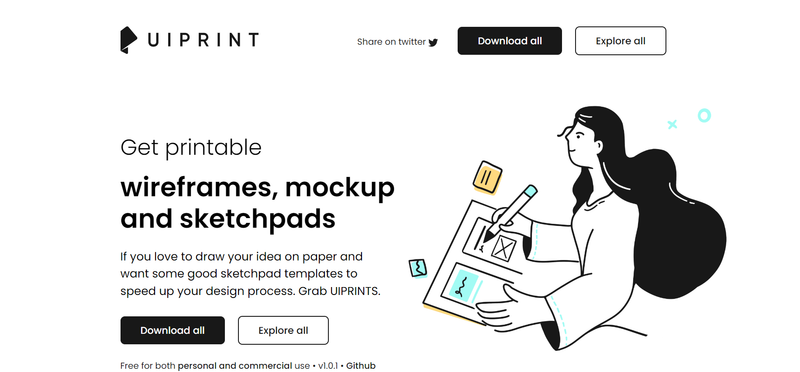
Get printable wireframes, mockup and sketchpads
GitHub Actions Price Calculator
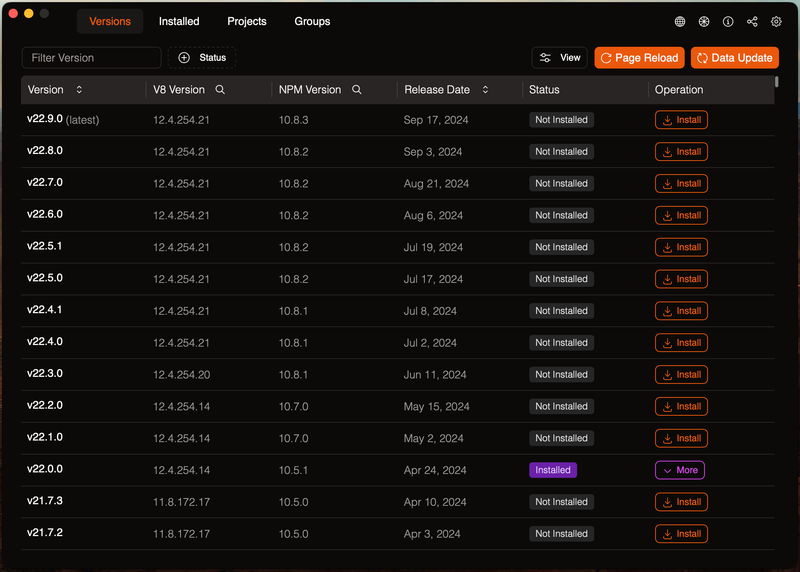
Node Version Manager Desktop is a graphical user interface (GUI) for managing and switching between different versions of Node.js on your system. It simplifies the process of installing, updating, and managing multiple Node.js versions without using the command line, making it ideal for developers who prefer a visual interface to handle their Node.js environment.

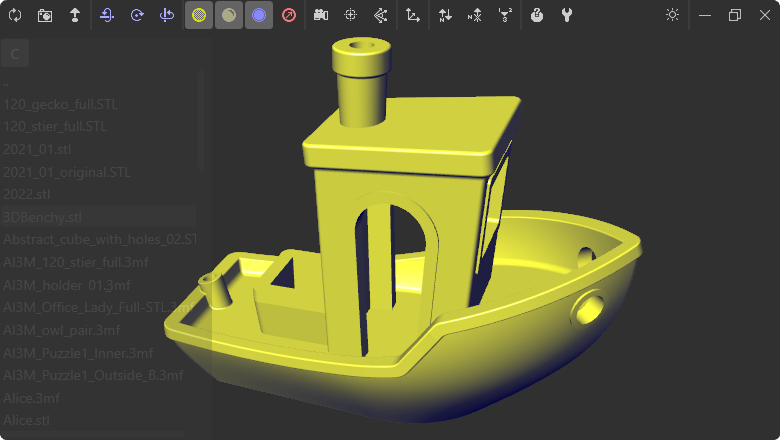
Solid Model Browser is a tool or application designed to facilitate the visualization, manipulation, and interaction with 3D solid models. It is often used in industries like engineering, manufacturing, and design, allowing users to explore detailed 3D models of objects or parts.
The browser typically supports various formats for 3D models, enabling users to rotate, zoom, and inspect the models from different angles. Some versions may include features like measurement tools, annotations, or support for rendering materials and textures, making it a valuable resource for both professionals and hobbyists working with 3D data.

player.style refers to the style property of a DOM element with the ID or class player in JavaScript. This property allows you to directly manipulate the inline styles of the element. By accessing player.style, you can modify CSS properties such as width, height, background color, display, and more using JavaScript.

📚 Libs
grip - Simplified result/error handling for JavaScript.
json-translator - Translate JSON file via Google Translate API with optimization strategies
unicode-name.js - A simple JavaScript function that easily retrieves the name of any Unicode character or Emoji.
aPulse - A One-File Nodejs Server Status Monitoring Tool.
Searchable Select Web Component
OpenVMM - A New VMM for Windows and Linux by Microsoft, Written in Rust
makedown - Organise your shell scripts within executable markdown files
chatty-v2 - Streamlit Multi AI Platform Chat App, Written in Python
fast-grid - World’s most performant DOM-based web table.
nsfwjs - NSFW detection on the client-side via TensorFlow.js
qalendar - The Vue 3 material calendar component
gateway - The only fully local production-grade Super SDK that provides a simple, unified, and powerful interface for calling more than 200+ LLMs.

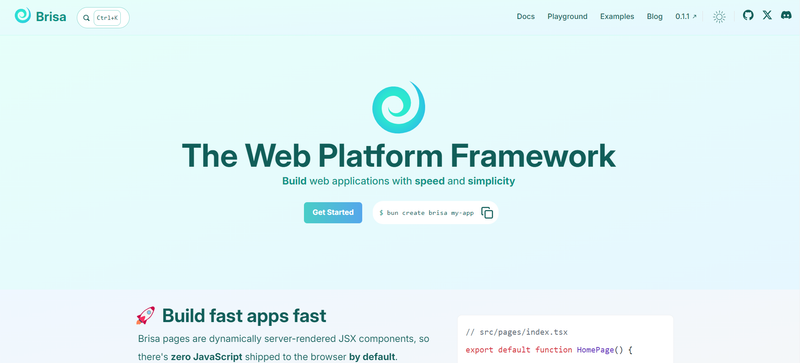
Brisa Framework is a web development framework designed to simplify the process of building modern web applications. It offers tools and libraries that help developers create fast, scalable, and maintainable web solutions by streamlining common tasks such as routing, state management, and UI rendering.
The framework focuses on performance and simplicity, providing an intuitive API for developers to quickly prototype and deploy applications. Brisa Framework often integrates well with modern JavaScript libraries and tools like React, Vue, or Node.js, making it flexible for various types of web projects.
renoun - Documentation that matches the quality of your product.
⌚ Releases


Announcing TypeScript 5.7 Beta
Inkscape launches version 1.4, with powerful new accessible and customizable features
📺 Videos
Project GetMeAChai - Patreon Clone in Next.js | Sigma Web Development Course
A Practical Guide for Migrating to Server Components
This new CSS property just solved animating to height auto
Build a Full Stack Next.js App with Google Calendar - TypeScript, Drizzle, ShadCN, Tailwind, Neon
AWS Aurora Serverless Overview (Terraform, Global cluster, Multi-region Replica)
Create A Booking App From Scratch | React, Next.js, Appwrite, Tailwind
Dependency Injection, The Best Pattern
Build Beautiful Animated Sidebars with React and Framer Motion
How to Pass Additional Arguments to Next.js Server Actions?
This Might Be My New Favourite Auth Library 🔥
How to Build a Onchain Telegram Mini App
That wraps up Friday Links #7! We hope you found these resources helpful and inspiring for your JavaScript development journey. If you came across any interesting articles or tools this week, feel free to share them with us in the comments below. See you next Friday for another round of must-read JavaScript content!