Monorepo Setup Guide: NPM, Yarn, Pnpm & Bun
23 September 20245 min read
In this guide, we will explore how to set up a monorepo that combines NestJS(server) and ReactJS(client), leveraging different package managers: npm, yarn, pnpm, and bun. Monorepos offer a way to manage multiple projects in a single repository, enhancing collaboration and simplifying dependency management. Let's dive into the steps!
What You Will Learn
- Understanding monorepos and their benefits.
- Setting up a monorepo structure.
- Configuring NestJS and ReactJS within the monorepo.
- Managing dependencies with npm, Yarn, pnpm, and Bun workspaces.
1. Understanding Monorepos
Monorepos allow you to manage multiple projects within a single repository, promoting code sharing, consistent tooling, and streamlined development processes. This structure is especially beneficial for large applications or organizations with several related projects.
2. Setting Up the Monorepo Structure
Step 1: Create a new folder
Create a new directory for your monorepo and initialize it.
Step 2: Initialize the Monorepo
Next, add server and client folders, and initialize them.
This will create 2 new folders with package.json file, and 2 folders: server and client inside the node_modules directory.
#pnpm
#yarn
pnpm init -y workspaces focus packages/server workspaces focus packages/client
#Bun
Step 3: Installing Workspace Dependencies
Install the dependencies for all packages listed in the workspace configuration.
#pnpm
#yarn
#Bun
Step 4: Listing Dependencies Across Workspaces
Display the dependencies for all workspaces.
#pnpm
A pnpm workspace must have a pnpm-workspace.yaml file in its root.
Add this code:
1 - 'packages/client/*'2 - 'packages/server/*'
#yarn
#Bun
Add this code to package.json:
1 "workspaces": [2 "packages/client",3 "packages/server",4 ]
then
3. Install the ReactJS as client
We will use vite for creating a new react app with typescript
1 √ Current directory is not empty. Please choose how to proceed: » Remove existing files and continue2 √ Select a framework: » React3 √ Select a variant: » TypeScript + SWC
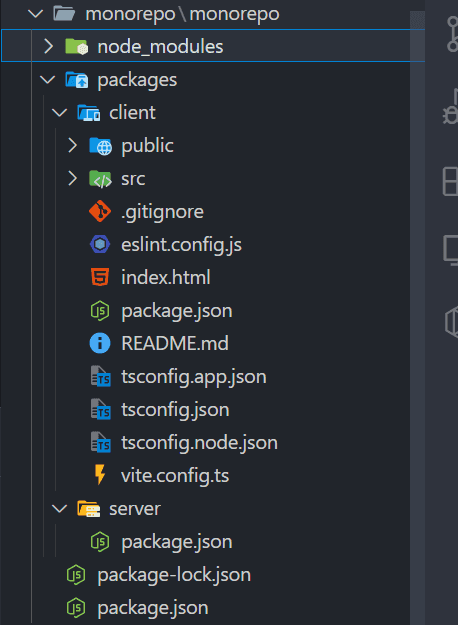
The current structure of your project now looks like this:

pnpm
In pnpm, you will need to open a specific package
yarn
Bun
4. Install the NestJS as server
Initialize the NestJS instance
npm i --save @nestjs/core @nestjs/common rxjs reflect-metadata @nestjs/platform-express -w server
pnpm
Don't forget to rename the names of the packages.
yarn
Bun
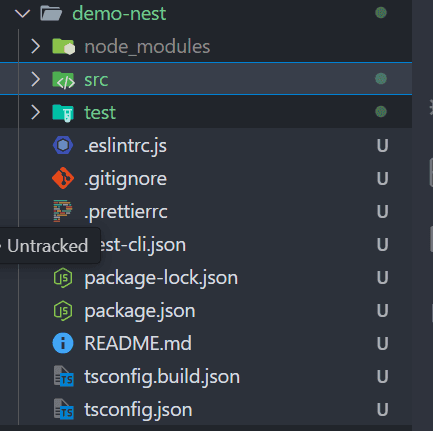
5. Create separate NestJs project
We need to create a new project to copy the starter files from it.
Now copy all files from the root directory as well as the src directory.

then run
6. Test the backend and frontend
Don't forget to rename the names of package.json to server, or client.
Let's test the packages...
ReactJS test
NestJS test
pnpm
yarn
Bun
7. Install server on client side
We will connect to the server by installing the server to the client as a dependency
or add the dependency to the package.json file
1 "dependencies": {2 "react": "^18.3.1",3 "react-dom": "^18.3.1",4 "server": "*"5 },
then run again
This way, you can utilize shared types and interfaces.
pnpm
yarn
Bun
Connect the frontend to the server
Enable Cors in NestJS
Add this code to main.ts file on NestJS server
1 async function bootstrap() {2 const app = await NestFactory.create(AppModule);3 app.enableCors();4 await app.listen(3000);5 }
Now run the backend:
Connect client to server
First change the App.tsx file
1 import { useEffect, useState } from 'react';2 import './App.css';34 function App() {5 const [data, setData] = useState('');67 useEffect(() => {8 const getData = async () => {9 const response = await fetch('http://localhost:3000');10 const data = await response.text();11 setData(data);12 };13 getData();14 }, []);1516 return <>{data}</>;17 }1819 export default App;
We use the response.text() method because it returns a string instead of JSON.
Now run

Resources
npm workspaces | pnpm workspaces | yarn workspaces | bun workspaces
Conclusion
By setting up a monorepo with NestJS and ReactJs, you streamline your development process, making it easier to share code and manage dependencies. This setup can significantly enhance productivity, especially in larger projects. Explore further by integrating shared libraries or tools to maximize the benefits of your monorepo structure!
Creating a monorepo using npm, Yarn, pnpm, or Bun workspaces provides an efficient way to manage multiple projects within a single repository. By centralizing dependencies, simplifying code sharing, and enhancing collaboration across teams, monorepos streamline development workflows. Each package manager offers unique strengths, allowing you to choose the tool that best fits your project needs. Whether you’re working with small or large-scale applications, adopting a monorepo structure can improve productivity, consistency, and maintainability in your codebase.